テーマにSimplicity2+子テーマを使用しているという環境での話です。
たまにあるんだけど
突然、フッターや、コピーライト(私のブログで言うところの「@2017 めもりー☆.」という部分のこと)が出ない時がある。この部分↓が出ない。

多分、ワードプレスの設定で文字色の設定ミスをしてしまっているんだと思うけど
今すぐは、どこの設定で、フッターやコピーライトが出なくなってしまったのか見つけられない時がある。
そういう時はフッターに直接、コピーライトに直接、CSSで
背景が白~淡い色であれば文字色は黒、背景が黒~濃い色であれば文字色は白で設定して
強制的に表示させる方法があります。
文字色が原因でフッダーやコピーライトが表示されない時に、CSSで文字色を指定して強制的に表示する方法
やり方は簡単です。この記事に書いたCSSコードをコピー&ペーストで貼るだけ。

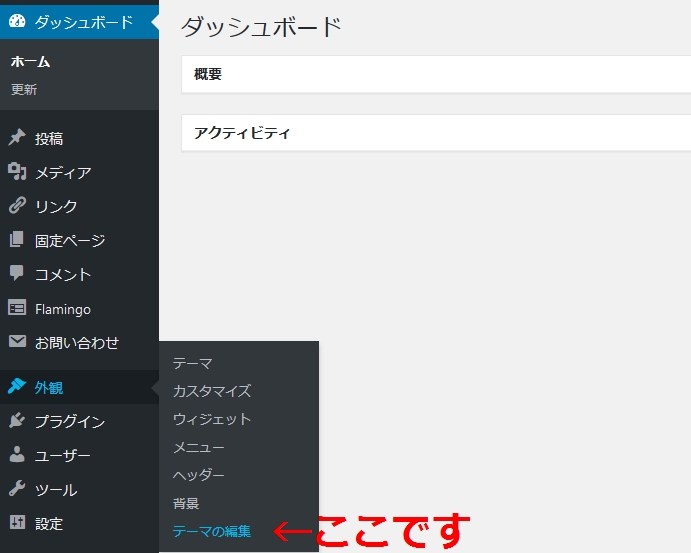
ワードプレスダッシュボードのメニューから
外観→カスタマイズ→テーマの編集と進んだ先に

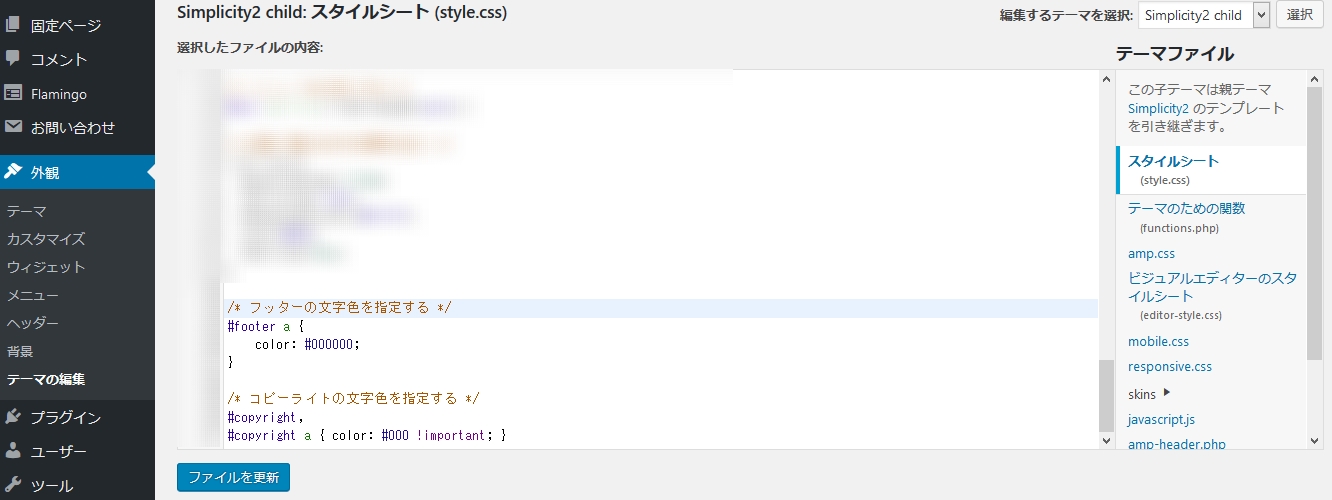
style.cssの入力欄が表示されるので、そちらに下記のCSSを入力するだけです。

下記のCSSを、コピー&ペーストして、ご自身のstyle.css欄に貼って、ファイルを更新ボタンを押せばOK
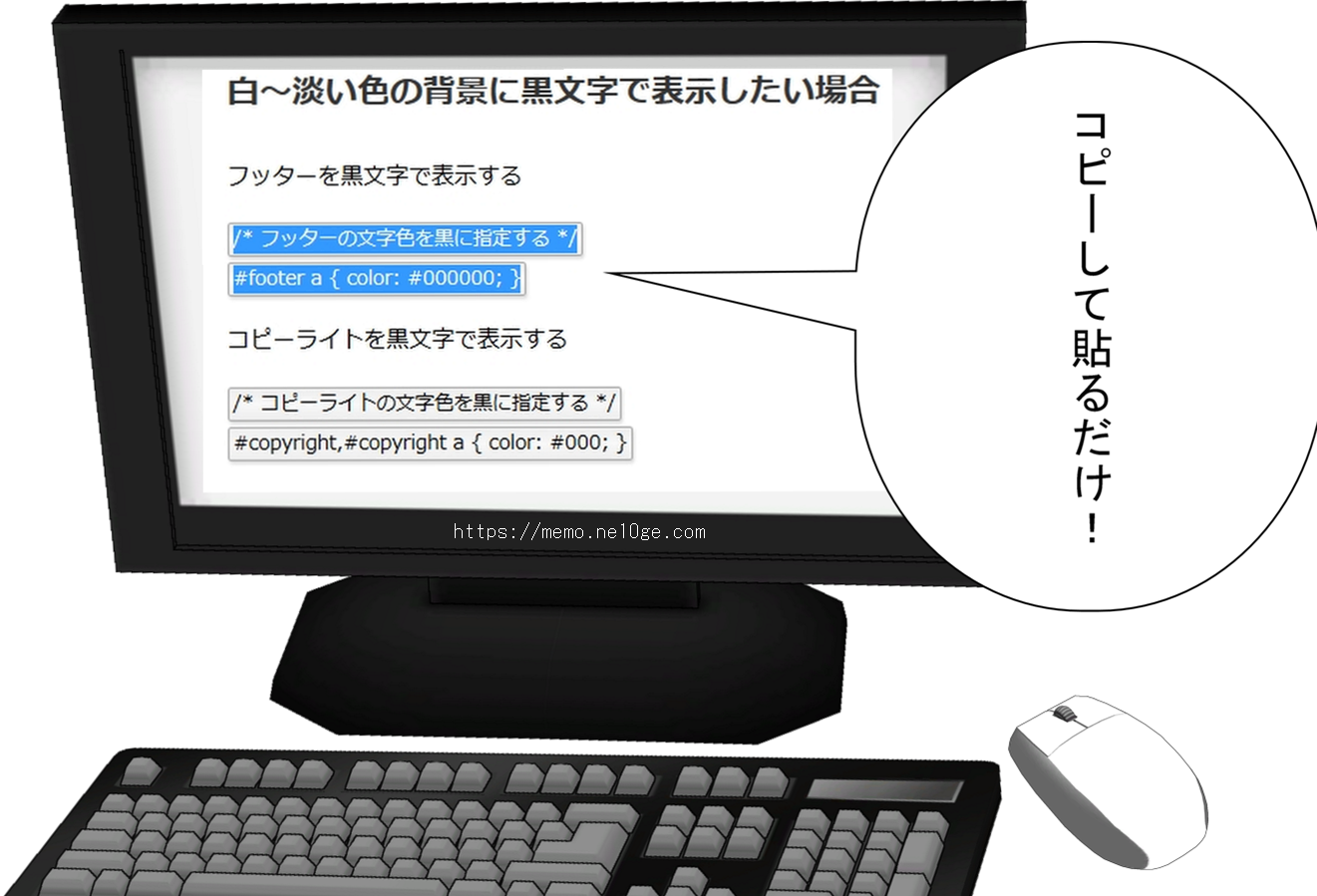
白~淡い色の背景に黒文字で表示したい場合
フッターを黒文字で表示する
/* フッターの文字色を黒に指定する */
#footer a { color: #000000; }
コピーライトを黒文字で表示する
/* コピーライトの文字色を黒に指定する */
#copyright,#copyright a { color: #000; }
黒~濃い色の背景に白文字で表示したい場合
フッターを白文字で表示する
/* フッターの文字色を白に指定する */
#footer a { color: #ffffff; }
コピーライトを白文字で表示する
/* コピーライトの文字色を白に指定する */
#copyright,#copyright a { color: #fff; }
それでも駄目なら!importantを試してみよう
もしも、上記の方法で出なかったら
CSSの記述に!importantとつけてみることを試してみます。
黒文字で!importantをつけるのでしたら
!importantをつけて、フッターを黒文字で表示する
/* フッターの文字色を黒に指定する */
#footer a { color: #000000 !important; }
!importantをつけて、コピーライトを黒文字で表示する
/* コピーライトの文字色を黒に指定する */
#copyright,#copyright a { color: #000 !important; }
白文字で!importantをつけるのでしたら
!importantをつけて、フッターを白文字で表示する
/* フッターの文字色を白に指定する */
#footer a { color: #ffffff !important; }
!importantをつけて、コピーライトを白文字で表示する
/* コピーライトの文字色を白に指定する */
#copyright,#copyright a { color: #fff !important; }
となります。
しかし、!importantを使うとなぜか、リンクホバー色(リンクの上にマウスを重ねた時に文字色が変わって、そこがリンクになっていることがわかりやすくなるもの)が無効になるので、まず!importantがついていないほうのタグを試してみるほうが良いです。
CSSでとりあえず表示して安全を確保したら、なぜフッターやコピーライトが出なくなったのか、のんびり原因を探そう
CSSで文字色を指定して、フッターやコピーライトを表示した後は、このまま使っていて特に問題はありません。
フッターにはお問い合わせやプライバシーポリシーなど、サイトとして重要な物を置くことが多く、フッターやコピーライトが表示されていればサイトとしての義務は果たしていると思うので、あとは時間がある時にフッターやコピーライトが表示されなくなった原因をのんびり探すことが出来ます。


コメント