ワードプレスのテーマにsimplicityを使っているという環境で、
例えば、固定ページで作った自己紹介は
日付やSNSボタンを残して、
固定ページで作った、お問い合わせは日付もSNSボタンも消して、
固定ページで作ったプライバシーポリシーはSNSボタンだけ消したい、
というような
固定ページに一括して反映するのではなくて
固定ページの記事ごとにCSSでカスタマイズする方法。
まず、編集したい固定ページの記事を開いて、
https://サイトURL/?page_id=** と
*の部分に数字が入っているので、その数字を覚えておきます。
その後、
外観→テーマの編集と進むと、(style.css)の画面になっているので
そちらに、
- 日付を消すCSSは、
#post-** .post-meta { display: none; }
- SNSボタンを消すCSSは、
#post-** #sns-group { display: none; }
- 投稿者名を消すCSSは、
#post-** .post-author { display: none; }
と入力して、ファイルを更新します。
**の部分は上記に書きました、固定ページの個別URLの数字を入れます。
*は1桁の時もありますし、3桁の時も(それ以上の桁の時も)ありますので
3なら3、77なら77と、固定ページの個別URLの通りに入力します。
投稿者名と日付とSNSボタンを消すCSSをカンマで区切って、
まとめて打って、
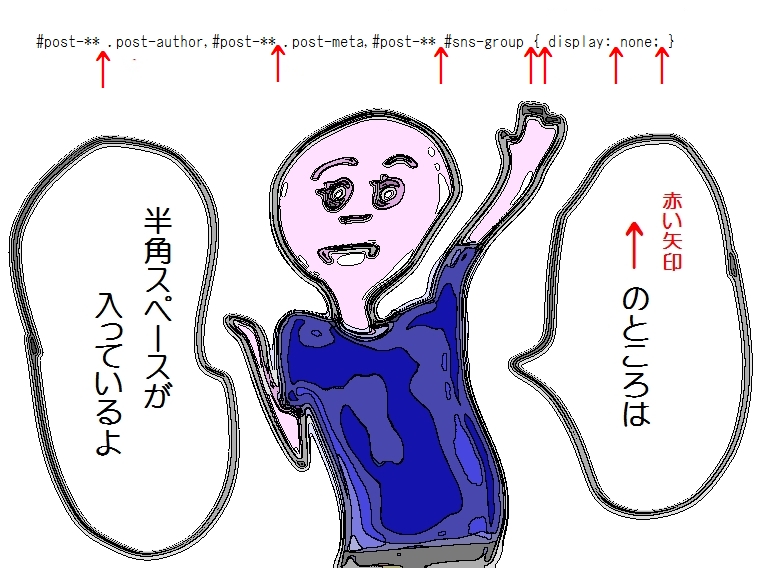
#post-** .post-author,#post-** .post-meta,#post-** #sns-group { display: none; }
と打ってもOKですし、
日付を消すCSS、SNSボタンを消すCSSを
#post-** .post-meta { display: none; }
#post-** #sns-group { display: none; }
というように一個一個打ってもOKです。

後で自分で記述したCSSが何のCSSなのか、わかりやすいように、
/* お問い合わせページの日付とSNSボタンを消す */
#post-** .post-meta,#post-** #sns-group { display: none; }
というように、/* テキスト */で、公開されるページには非表示で
自分用のメモのように使えるので
(他者に知られると困る大事なメモには使わないでください、
簡単な、自分用の見出しに。)
このようにしておくと見やすいと思います。
その後、固定ページの記事を(記事編集画面で)
ページ設定で1カラム(狭い)にすると、
サイドバーが消えて、それっぽくなると思います。
ページ設定で本文のみにしちゃうと、
客観的に見た時に、トップページに戻るリンクが
明確ではなくなってしまうような感じがしたので、
ページ設定を1カラム(狭い)にする程度が丁度良いような気がします。


コメント
大変 分かりやすい内容です。
ありがとうございます♪